A few weeks ago, I talked about why negative space is so important while designing your website. Today’s topic is looking at how to utilise the white space, how to help it match branding without filling it with content. This week, I’m talking about Colour Blocking and why I use it.
Colour Blocking
For me, colour blocking is utilising website background colours to add flair and emphasis to your website. It can be used to break up the monotony, to highlight text or a section, or to add some fun to your site. But I also use it to help tie your branding into your site.
Monotony
Having just a white background can become too much. As I mentioned in the negative space blog, there is also the need for the reverse – positive space. Colour blocking is a trick I use to achieve that kind of balance without the need to add additional content that could distract a reader.
Highlight
Have an important tag line? Or maybe there’s a special offer that you want people to read… colour blocking helps draw the eye to the section you want people to focus on. It stands out in a way that using a different coloured text by itself can’t.
Fun
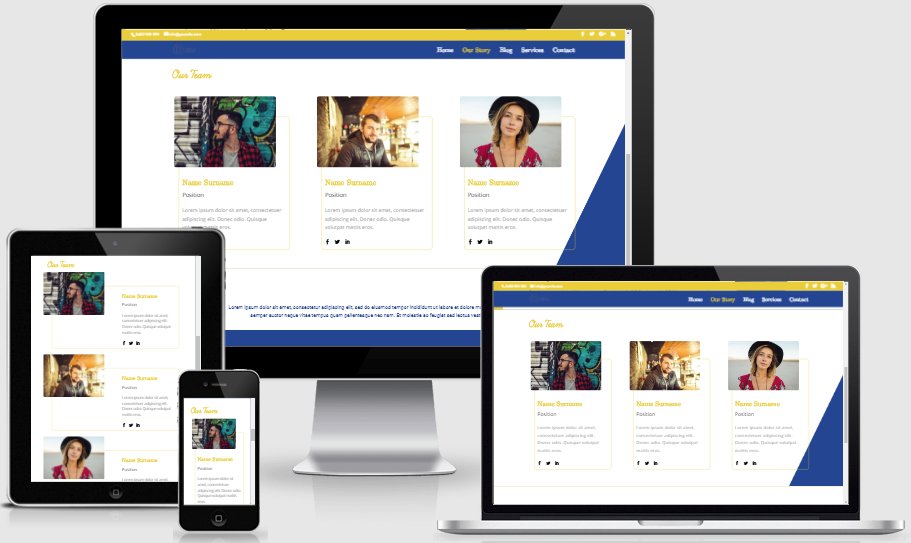
There’s different ways to achieve colour blocking, but I like having some fun with it. Felicity recently decided on using colour blocking cut outs in a design and it achieved a playful appearance. It slashes across the page and draws the eyes down the page.
Branding
This is the important one for me. Without colour blocking, your page only has a small number of areas you can add in the colours of your brand. Colour blocking increases it, giving you a chance to really tie your logo, website and social media all together; making it a memorable combination.
Finally though, with any design element, colour blocking needs to be used smartly. Too much and it begins to lose the effect that you otherwise would have achieved.
Want to look at adding colour blocking to your site; but not sure where? Contact me for a quick 30 minute discovery call!
Like this post? Pin it!